ブログで、ターミナルのイメージを記載する際に、これまでは「コード」にコマンドの内容を記載しておりました。これはこれで、行番号が表示されたり、キーワードで色が変わったりと良い部分もあるのですが、ターミナルのイメージをそのまま掲載したいと思い、表現する方法を調べました。
準備
ズバリ結論から、cssに以下の内容を記述します。
※つちっぽさんのページを参考にさせていただきました。(詳細を知りたい方はリンク先をご覧ください)
.nomadBox4 {
padding: 1.5em;
margin: 15px 0;
color: white;
background: #24292e;
font-family: "SFMono-Regular",Consolas,"Liberation Mono",Menlo,Courier,monospace;
}
.nomadBox4 p {
padding: 0;
margin: 0;
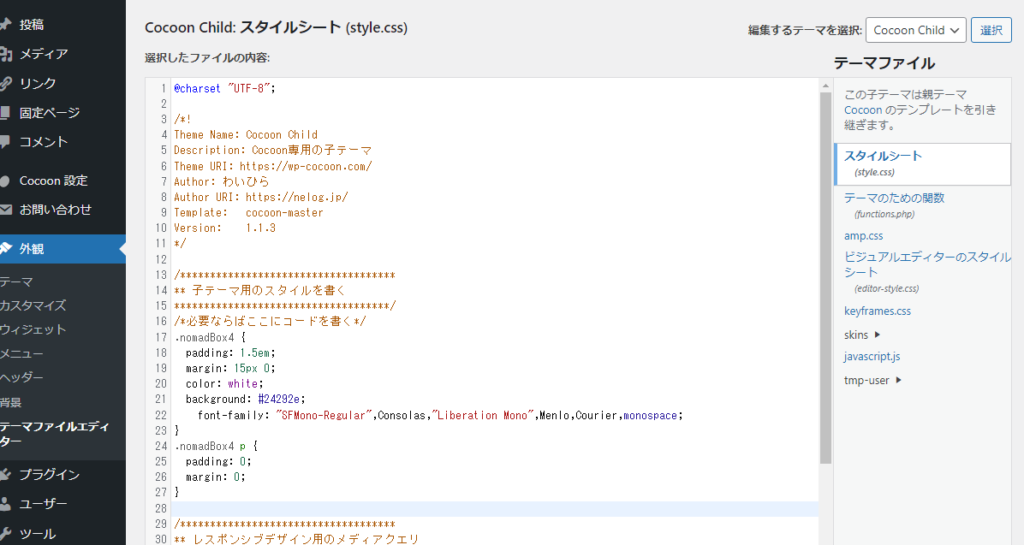
}Cocoonの場合、「外観」-「テーマファイルエディター」を開いて、Cocoon Childスタイルシートに上記の内容を記載します。「/*必要ならばここにコードを書く*/」の下に追記しています。

特定のページだけで使用したいのであれば、そのページのカスタムCSSに記載してもOKです。
ブログに記載する内容
ブログに記載する場合は、カスタムHTMLで、
<div class="nomadBox4">
<p>
# ls -al<br>
# cwd
</p>
</div>と記載します。
それを実際にやってみた結果が下記になります。
# ls -al
# cwd
いかがでしょうか。
今回はここまでです。


